QooQ トップ記事一覧のカスタマイズ【Blogger】

私はQooQのリスト版を使うことにしましたが、シンプルすぎてちょっと寂しいので、記事をいくつか書いてから記事一覧部分(新着記事)のカスタマイズをしました。
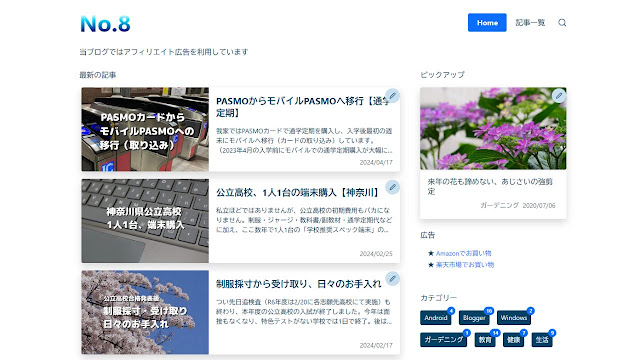
完成イメージはこちら。

記事サムネイルの画像を大きく
QooQリスト版では、記事サムネイルとして丸い画像がポツンとあるのですが、これをもう少し大きく正方形の画像にします。
<img class='list-item-img' expr:src='data:post.thumbnailUrl'/> を検索して、下のように書き換えます。
<img class='list-item-img' expr:src='resizeImage(data:post.thumbnailUrl, 120, "1:1")'/>これで、120px・1:1の正方形の画像を表示させることができます。
【Blogger】QooQリスト版 トップページ記事一覧のサムネイル画像サイズを変更する方法
resizeImage( ) 関数の利用
サムネイル画像は、resizeImage(画像URL, リサイズ後の画像の幅, アスペクト比) でリサイズさせています。
上記でいうと、120=リサイズ後の画像の幅、1:1=アスペクト比 になるので、この部分を好みの数字に変更すると簡単に画像の大きさを変えることができます。
【第3回】これでわかった!Bloggerの制御タグ・データタグまとめ
スニペットの表示(記事本文よりの抜粋)
デフォルトではアイキャッチ・更新日・タイトル・ラベル(タグ)が表示されていますが、この記事には何が書いてあるのか、本文より抜粋(任意の文字数)を追加します。
<h3 class='list-item-title'>を検索。QooQ-List版/ver.1.27使用で1293行目あたり。
<h3 class='list-item-title'><a expr:href='data:post.url'><data:post.title/></a></h3>この下に下のコードを追加。snippet( ) 関数を使います。
<div class='snippet-body'>
<b:eval expr='snippet(data:post.body, { length: 85, linebreaks: false, ellipsis: true })'/>
</div> length: 85 は抜粋の文字数なのでお好きな数字に変えてください。以降、linebreaks: 改行を有効にするか、ellipsis: 中略記号(…)を表示するかの設定が true/false で設定できます。例えば、上記の場合は「改行しない」と「…の表示」で設定されています。
.snippet-bodyにCSSの設定を加えれやれば、モバイル表示の時にはスニペットを表示させないようにできます。
@media (max-width:480px){
.snippet-body{
display:none;
}
}本文にアイキャッチがない時の「No-image」自動挿入
トップページの見栄えのために過去記事に画像を入れていくのは大変なので、アイキャッチがない時は指定する画像を表示できるように設定。
上記画像でいうと、ビリヤードボール画像が共通No-image画像になります。
【Blogger/QooQ】トップページに表示させるサムネイル無し記事にデフォルト画像を表示させる
CSSは自分で既にいじっていたので、HTML部分のみ上記を参照。CSSは基本「.list-item-img」と同じ設定で .list-item-img-def を追記。
私がQooQのリスト版にしているからか、もしくはその後テンプレート本体の修正などがあったからなのかはわかりませんが、このままではうまく表示されなかったので補足メモ。
まず<div class='list-item-img-box'>を検索。
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img'expr:src='data:post.thumbnailUrl'/>
</a>
</div>そのまますぐ下に、以下コードを追加。
<b:else/>
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img-def' src='https://no-imageの画像.JPG'/>
</a>
</div> もうちょっと範囲を広く見るとコードはこんな感じになります。マーカー部が追加したコードになります。
<b:if cond='data:post.thumbnailUrl'>
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img' expr:src='data:post.thumbnailUrl'/>
</a>
</div>
<b:else/>
<div class='list-item-img-box'>
<a expr:href='data:post.url'>
<img class='list-item-img-def' src='https://no-imageの画像.JPG'/>
</a>
</div>
</b:if>ブログカードは仕様によって空白になる
ただしブログカードを使う場合、お使いのブログカードの仕様にもよりますが、画像部分が空白になるものもあります。
※今回の設定はトップページの新着記事一覧に表示させる代替画像の設定なので、ブログカカードはまた別になります。
当ブログで使用しているブログカードとあわせて読みたいのカスタマイズのご紹介はこちらで。こちらは特別な設定をしなくても代替画像(スクリーンキャプチャ/スクリーンショット)を取得してくれるので便利です。
トップページ記事一覧のリンク範囲
デフォルトでは画像とタイトル文字だけにリンクが張られているけれど、カード全体をリンクにしたいので調整。なお、トップ記事一覧(新着記事)での各記事ラベルは「display:none」にして非表示に。
<article class='list-item'>…</article> を検索。1280~1300行にかけて。そこに以下のコード(マーカー部)を追加する。他は既存コード。
<div class='list-item-link'>
<article class='list-item'>
★中略★
</article>
<a expr:href='data:post.url'/>
</div>CSSの設定。以下の場合はカテゴリへのリンクは優先されていません。
.list-item-link{
position: relative;
z-index: 1;
}
.list-item-link >a{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
}
.list-item-link >a:Hover{
background: #背景色;
opacity: 0.1;
}
優先したい場合には、既存の.list-item-category-itemに次のCSSを1行追加。
.list-item-category-item{
z-index: 3; /*この1行を追加*/
}【Bloggerカスタマイズ】記事一覧の記事リンク選択範囲を拡大する方法
設定した新着記事数が表示されない場合
トップページの新着記事一覧に表示させる記事数の設定をする場合、使っているテンプレートによって多少違うかもしれませんが、基本Bloggerの場合は、以下2つの設定方法があります。
- 設定>投稿:メインページに掲載する投稿数の上限 から設定
- レイアウト>ブログの投稿:メインページに表示する投稿数 から設定
ところが、設定した記事数が表示されない時があるのです。
私も最初は「何の設定が間違っているのか」「カスタマイズの途中で必須HTMLを削除してしまったのか」と悩みましたが、結論を言うと「Bloggerの仕様」なのです。
詳細は以下の関連記事で説明していますが、簡単な対応で設定数が表示されるようになるので、お困りの方はご覧ください。
当ブログ内、QooQカスタマイズ記事をまとめました