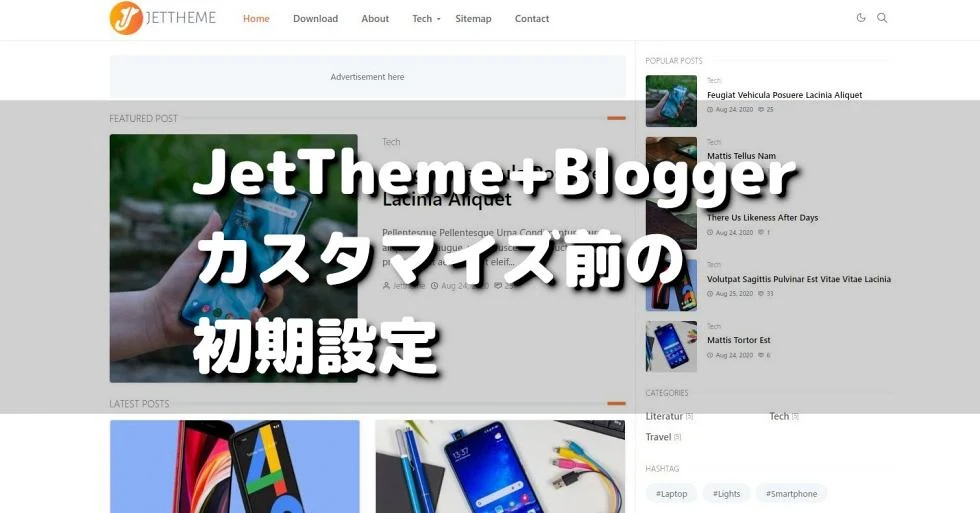
JetTheme+Bloggerの初期設定

ようやく新しいテンプレート「JetTheme」のカスタマイズが終わりました。といっても、まだ細かな部分が調整・確認しきれていませんが、まずは公開です。
カスタマイズの情報を今後のバージョンアップに備えた自分用のメモとして。
同テンプレートを使用されている先輩方も詳しく解説されていますし、個人的にちょっと分かりにくかったと感じた部分だけ詳細をつけておきます。
なお、HTMLやCSSをいじるので、作業前にはバックアップを忘れずに。
JetThemeのダウンロード
Blogger公式テンプレートではないので、作者のサイトからダウンロードしてこないといけません。本家はインドネシア語なので製作者からの説明を読みたい場合はGoogle先生に翻訳してもらって下さい。
JetTheme ※記事作成時:ver.2.9
ダウンロード手順
- JetThemeトップページ中ほどに、Blog(無料)/Newspaper(有料)と2つあるので無料で使いたい人はBlog版すぐ下の、黄色の『Download』をクリック。
- まずプライバシーポリシーに飛ぶので、ページ下部のオレンジ色の『Download Here』をクリック。
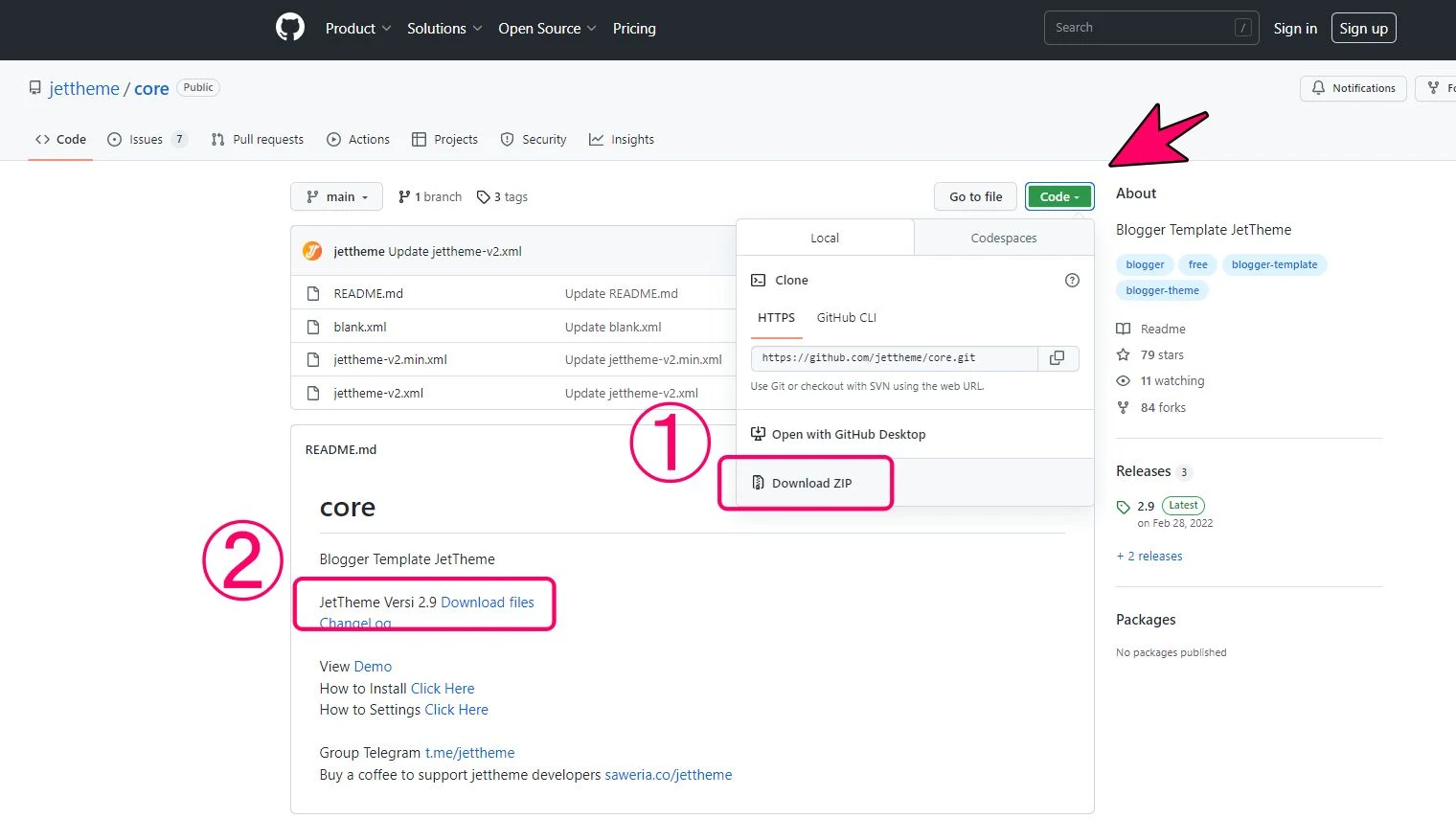
- 次にGitHubのページに飛ぶので<下画像:ピンクの矢印>緑色の『Code▼』で、プルダウンメニュー1番下の『Download ZIP』(下画像1)もしくは、ファイルリスト下『Core』から『JetTheme Versi 2.9 Download files』(下画像2)から、圧縮ファイル(.zip)をダウンロードします。



どちらもでも同じ圧縮ファイル(Jet-core-main.zip)をダウンロードできるので、分かりやすいほうでどうぞ。
新しいテーマ(テンプレート)へ変更
ダウンロードしたファイルをお好きな所に解凍し、フォルダーの中を確認してみましょう。4つのファイルが入っています。
- blank.xml
- jettheme-v2.xml
- jettheme-v2.min.xml
- README.md
blank.xml(Bloggerレイアウトの初期化)
本家では「まずはBloggerの初期化をしましょう」とあります。まだ作ったばかりの新しいブログでレイアウトが散らかってない人はやらなくても大丈夫。
いろいろ他のテンプレートを着せ替えをしていたら、レイアウトのガジェット(=ウィジェット)の配置が新旧混在してて大変!なんて場合に使います。
入り乱れているレイアウトを1つづつ削除していっても良いのですが、たまにうまく消えない(ロックがかかっている)事もあるので、これで1度にすっきりさせると楽チンです。
テーマ>カスタマイズ>元に戻す より、blank.xmlをUPして保存。これで初期化完了です。
あくまでも骨組みの初期化なので、書いた記事は消えませんのでご安心ください。
ちなみに、一般的なBloggerレイアウトの初期化で使うコードと、JetThemeの初期化コードはちょっと違っていましたが、どちらでもOKです。うまくいかなかった時は下記をお試しください。
レイアウト初期化 作業手順
- テーマ>カスタマイズ>HTMLを編集 より、まずは表示されたHTMLを全範囲選択(Ctrl + A)して削除する。
- 下記コードをコピーし、空のHTML欄へ丸ごと貼り付け(ペースト)して保存。
これでレイアウトでは空の main のみ。不要ガジェットが一掃できました。
この後に テーマ>カスタマイズ>元に戻す で使いたい新しいテンプレートの.xmlファイルをUPすれば、レイアウトも綺麗な状態でブログが復活します。
ミニマムな空のテンプレート
<?xml version="1.0" encoding="UTF-8" ?>
<html b:css='false' b:defaultwidgetversion='2' b:js='false' b:layoutsVersion='3' b:responsive='true' b:templateVersion='1.3.0' b:version='2' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:skin version='1.3.0'><![CDATA[]]></b:skin>
</head><!--</head>-->
<body>
<b:section id='main' showaddelement='yes'/>
<!--</body>--></body>
</html>
なお、作成した記事や個別ページなどは消えませんが、既設ガジェットは全て削除されてしまうので、HTML/Java・リンクリストやテキストなどコンテンツを書き込むタイプのガジェットの場合は、内容のバックアップをとっておくのをお忘れなく。
jettheme-v2.xml・jettheme-v2.min.xml
これがメインのテンプレート本体になります。無印と.minと2種類ありますが、.minは中のコードが一部削除されていました。
本家サイトをGoogle先生に翻訳してもらった内容によると「.min は縮小版で、主にウェブサイトの起動時に特定のウェブサイトの負荷を軽減するために使用されます」(製作者返信コメントより)という事です。
中を見てみても私の知識不足で、カスタマイズする上でどう違う(制限される)のかはよく分かりません。(コード上ではCSS変数とかゴッソリなくなってたけど)
違いがよく分からないので、まずは基本の『jettheme-v2.xml』を使います。
レイアウト初期化の時と同じように、テーマ>カスタマイズ>元に戻す よりjettheme-v2.xmlをUPして保存。これでブログに新しいテンプレートが適用されました。
※README.mdはテンプレートについての概要なのでカスタマイズには使いません。説明は省きます。
細かな設定と補足
テンプレート変更後は、予め用意されているいくつかの項目の設定が必要です。テーマ>カスタマイズ>HTMLを編集 より作業をしていきましょう。
まずは下を検索。以降に入力する項目が並んでいます。
------------------------------ # JetTheme v2.9 Setting # ------------------------------
Setting Template JetTheme 本家解説
- tagline:ブログのキャッチフレーズ
- separator:タイトル区切り
- description:ブログの説明 ※
- cover:ホームページの画像
- logo:ロゴ画像 ※
- favicon:ファビコン
- analyticId:Google アナリティクス(GA4対応)
- caPubAdsense:Google アドセンス
- autoTOC:目次の表示設定
- positionTOC:目次の位置
- maxLabel:ラベル表示数
外国語は苦手…という方は、after work lab / あトんさんが詳しく解説されています。
Blogger無料テンプレート「JetTheme」のHTML設定について
基本解説通りに設定していけば大丈夫ですが、※印の項目について補足をメモしておきます。
description:ブログの説明
ブログの 設定>基本>説明 の部分を入力していればHTML上はそのままで良いはずなのですが、私はなぜか反映されずページソースを見てみるとdescriptionの部分が空欄のままで、PageSpeed Insightsに指摘されました。
おかしいなと原因を探していたのですが、設定>メタタグ>検索向け説明を有効にする をONにしている場合は、こちらの検索向け説明に入力された分が優先されるようだという事が分かりました。
ただし、このdescriptionを説明を「有効」に設定した場合、各記事ページ作成の時にも検索向け説明(ONにしている場合は投稿画面の右側にあり)を入力をしないと、TOPページ専用と思って設定した内容が、個別入力してない他の全ページ(ページ・各記事・カテゴリーなどを含む)に反映されてしまいます。
そして、TOP記事一覧や参照リンクのブログカード(使うものにもよると思います)などのスニペット(記事の抜粋)にも影響が出てしまったので、よくご検討の上設定すると良いでしょう。
デフォルト:OFFの場合のdescriptionは、記事スニペット・ブログカードは記事文頭指定文字数までの抜粋が表示され、ブログTOPページ・カテゴリーには 設定>基本>説明 で入力した内容が反映されます。
logo:文字でもOK
みなさん画像で設置されている方が多いのですが、画像じゃなくてどうしても文字が良い!という方への情報共有になります。結論から言うと余白調整が必要でしたが、文字でも大丈夫です。
レイアウト>Header>Logo より、コンテンツ部分にコードを書き込めばOK。私の場合は、<span id="blog-title">ブログの名前</span> としてあります。
サイトマップ・コンタクトページの設定
JetThemeは、簡単にサイトマップ(カテゴリー/タグ別の記事一覧)とコンタクトフォームが設置できるようになっています。案内手順に沿って作業を進めれば設置完了です。
が!コンタクトフォームについては、設置はできるのですが送信ができません。
管理者:受け取り側のメールアドレスの設定してなかった?それともGmailにスパム判定されちゃった?と試行錯誤しましたが、どうやらダメなのは私だけではない様子。いつから使えなくなってるんだろう。そしていつ直るの?
代替案としてネットで出てきた他の「ガジェットの連絡フォーム応用系のコンタクトフォーム」はみなダメです。そもそもガジェットで追加する連絡フォームが動かないので、Blogger側の問題なのでしょうか。
ひとまずGoogleフォームでお問い合わせページを作る必要があります。
サイトマップについては解説通りで設置可能ですが、このブログではJetThemeで用意されたサイトマップは使っていません。本家サイトマップのサンプルは本家デモページをご覧ください。
当ブログで使用しているサイトマップについては、下記関連記事:JetTheme トップページのカスタマイズ【Blogger】にてご紹介しています。
まずはここまで
ダウンロードからテンプレートの設定について、いったんここまでとします。次からは、デザイン的な部分に関するカスタマイズの話になります。
JetThemeはそのままでも素敵なテンプレートですが、私はあれこれ他の方の製作(改良)されたものを組み込んでいるので、後から自分でも「これなんだっけ」とならないように、ざっくり参考リンクまとめだけでも残しておかねば。
---
HTMLを編集をする構造的なカスタマイズ
CSSを編集するデザイン/カラー的なカスタマイズ